※2018年3月18日 更新:Jimdoの管理画面が一新されましたので、当記事も改訂しました。
Jimdoのスマホ表示用のテンプレート(レイアウト)とカスタマイズ・編集方法をご紹介します。
今やスマートフォンは大人1人が必ず1台は所有しているといっても過言ではない時代です。
近年、携帯電話がスマホ化&高性能化したことにより、パソコン用ホームページをスマホからでも簡単に閲覧できるようになりました。そのため、サイト運営者側においてもスマホから流入して来る訪問者を見過ごすわけにはいかなくなってきました。業種にもよりますが、スマホからのアクセス割合が全体の50%を越えるサイトも珍しくはないはずです。
また、Googleがモバイルフレンドリー・アルゴリズムを2016年5月から強化したため、今後はスマートフォン対応していないサイトの検索順位は目に見えて変動していくものと思われます。
(SEO対策上でも死活問題になってきます)
そこで、当サイトでは「モバイルサイトをなんとかしたい」という方のお役に立てないかと思い、当記事を作成しました。スマホ用ホームページの作成・編集に是非、ご活用ください!
具体的には、下記のような方にオススメです。
「レスポンシブに非対応の無料テンプレートを使用中で、スマホでの表示も見栄え良くしたい」
「独自レイアウト全体をレスポンシブWebデザインにするのが煩雑で難しい」
「スマホからの訪問者にPC版サイトも見せられるボタンはあったほうがいい」
「新レイアウトでの完全レスポンシブ化があまり好きになれない」
「旧レイアウトでのスマホ表示をカスタマイズしたい」
では、順に見ていきましょう。
スマートフォン表示を有効にするには
スマートフォン表示にする手順
1. 独自レイアウト(または旧レイアウト)を現在利用している状態で管理メニューの「デザイン」へと進み、「スマートフォン表示」をクリックします。
※独自レイアウトを利用する場合は、管理メニューの「デザイン」から「独自レイアウト」をクリックします。

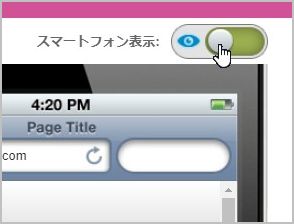
2. スマートフォン用のレイアウトを選択するためにも、右上の「スマートフォン表示」のスイッチが「有効(オン)」になっていることを確認します。

3. 好きなレイアウトを選び、最後に左下の「保存」を押せばそのレイアウトがスマートフォン表示で適用されます。

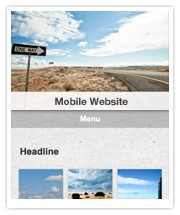
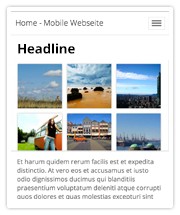
スマホ用テンプレートの種類
現在、Jimdoでスマホ向けに利用できるテンプレート(レイアウト)は、13種類あります。
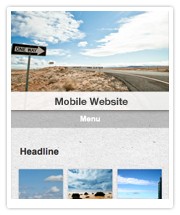
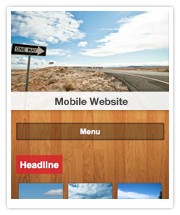
そのどれもが個性あふれるデザインとなっており、中にはヘッダー画像を付けることが出来る物もリリースされています(旧レイアウトではPC表示のヘッダー画像がデフォルトで表示されます)。
また、各テンプレートの名前が「one、two、three」などの英数字読みになっている(苦笑・・)のも特徴的です(Jimdoの管理画面内で任意のテンプレートにマウスオンすると分かります)。
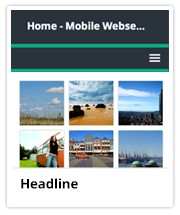
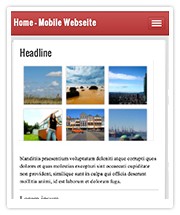
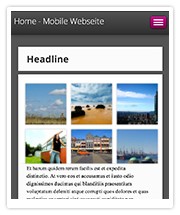
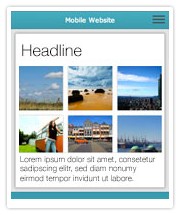
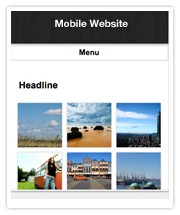
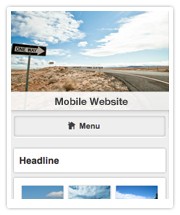
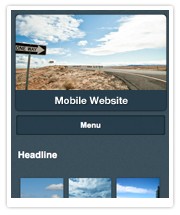
下記画像の並び順は、選択画面内での表示位置と同じにしています。
One

Thirteen

Twelve

Eleven

Ten

Nine

Eight

Seven

Six

Five

Four

Three

Two

スマホ用テンプレートを使うメリット
メニューの表示が分かりやすいテンプレートがある
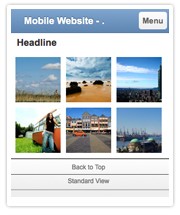
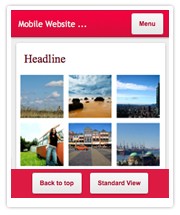
Jimdoのスマホ用テンプレートではメニュー・ナビゲーションボタンが横長で気づきやすい場所に設置してあるものが5種類あります。
メニューが分かりやすい位置にあればクリックされやすく、サイトの回遊率も上がるのでSEO施策にも効果的です。
もちろん、隅っこに三本線のアイコンが表示される「ハンバーガーメニュー付き」も選択できますが、高齢の方にとっては見づらい配置だと思うので個人的にはあまりお薦めできません。

スマホからでもPC版サイトの閲覧が可能
どのレイアウトにもフッター部分には「パソコン版で表示」と記載された切り替えボタンが実装されています。
このボタンにより、スマホ利用者がタップするだけでスマホでも任意にPCサイトを閲覧することが出来ます。
このページを読んでいる方の中には「スマホでもPC版サイトを見たい」と思ったことがある方が少なからずいらっしゃることでしょう。

表示切替ボタンはまさにそのような方にとっては大変便利な機能なのです!
個人的にはモバイルユーザビリティーにおいては大事な機能だと考えます。
ところで、このユーザビリティに関して検索したところ下記の記事を見つけました。読んでみると結構面白かったのでご紹介します。高齢化社会である日本にとってあるべき姿の一つだと痛感しました。
スマホ用テンプレートを使うデメリット
完全レスポンシブデザインには非対応
Jimdoでは、スマホ用のテンプレートは完全なレスポンシブWebデザインには対応していません。そのため、スマホとタブレットからのアクセスで表示されるデザインはどちらも基本的には同じものとなってしまいます。
また、画面の横幅(ブラウザのサイズ)が広いタブレット端末では、かなり横長で余白が目立つレイアウトが表示されます。(この問題への対策はいずれ別の記事にて解説します)
スマホ用CSSの編集方法(使い方)
さて、いよいよここからはカスタマイズ関連のお話に入っていきます。
以下、Jimdoのスマホ用テンプレートでスタイルシートを記述・編集する方法を解説します。
1. 独自レイアウト(または旧レイアウト)を現在使用している状態で、管理メニューの「デザイン」へと進み、下へスクロールしてカスタムの「独自レイアウト(CSS)」をクリックします。

2. 次に「スマートフォン用レイアウトをCSSで編集」にチェックマークを入れ、直下のスペースにて任意のCSSを記述していきます。
なお、スタイルの開始タグである<style type="text/css">と、終了タグの</style>の記述は不用です。

3. 最後に左下の「保存」ボタンを押せば即座にスタイルが反映され、右隣りのスマホ型プレビュー画面でもレイアウトを確認することができます。

Jimdoのスマホテンプレートをカスタマイズする
ここからは全6回に渡り、Jimdoのスマートフォン表示用テンプレートを実際にカスタマイズしていきます。
使用テンプレートは使いやすさ&カスタマイズの容易さなど総合的な観点から、「Three」をサンプルとすることにしました。
もちろん、他のテンプレートでもそのまま利用できるCSSもありますので、ご自身で色々と試してみてください。では早速、下記の「カスタマイズ・目次」から順を追って見ていきましょう。
【カスタマイズ・目次】
Jimdo以外でスマホ対応のHP作成サービス:Goope(グーペ)
ところで、Jimdo ![]() の記事ばかりを書いていると視野が狭くなってしまいそうなので、Jimdo以外で簡単にホームページが作成でき、なおかつスマホ表示にも対応しているサービスはないかと探してみたところ、ありました。
の記事ばかりを書いていると視野が狭くなってしまいそうなので、Jimdo以外で簡単にホームページが作成でき、なおかつスマホ表示にも対応しているサービスはないかと探してみたところ、ありました。
グーペ ![]() という日本生まれの会社です。調べてみると、インターネット事業を色々と手掛けているGMOグループの一員で知名度もあるみたいです。
という日本生まれの会社です。調べてみると、インターネット事業を色々と手掛けているGMOグループの一員で知名度もあるみたいです。
※2018年4月20日現在、「ホームページ 作成」で検索すると2ページ目でJimdo公式サイトより上の行に表示される会社が「Goope(グーペ)」です。
ここでは一例として、会社や企業用で見映えが良さそうなテンプレートをいくつかピックアップしてみましたが、他にも無料で利用できるものが多いみたいです。
そしてモバイル表示は、PCで作成したコンテンツがスマートフォンでも自動表示されます。これはJimdoと同じ。
もちろん、個別にスマホサイトを編集する必要もなく、デザインも最初から洗練されたものが揃っていると思います。
各テンプレートのスマホ表示のされ方は事前にプレビューで確認できます。
気に入ったデザインを見つけたら、納得してから「はじめる」という事ができるわけです。
この機会に「Jimdo vs. Goope」ということで、両社が提供している各種機能を比較検討してみるのもアリかも知れませんね。以上、管理人の率直なレビューでした。