前回までは、主にスマホユーザー向けのデザインを解説してきました。ここでは、別の視点からタブレット利用者向けのサイト表示も考えていきましょう。
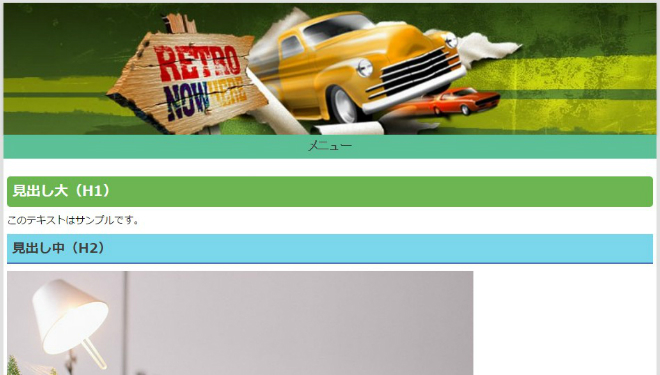
ご存知のように、Jimdoのモバイルテンプレートを大きなタブレットから閲覧すると、コンテンツ全体が画面両端まで表示されてしまいます。
具体的には、コンテンツ内に広い余白・スペースができたり、見出し背景やテーブルがかなり横長になって見える、などが挙げられます。
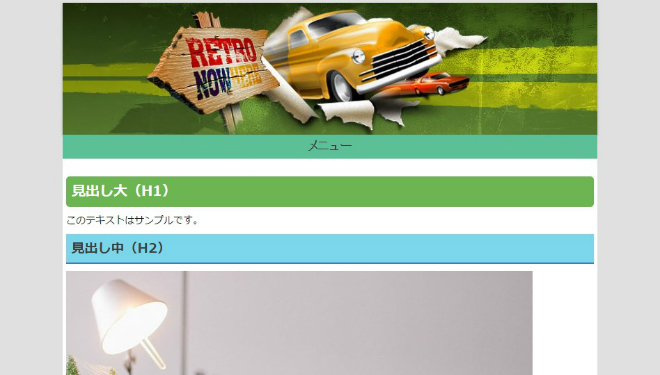
このような見栄えを調整するためにも、コンテナの横幅をタブレット用に変更してしまいましょう!

※このページから当サイトにいらした方は、スマートフォン表示用のテンプレートからお読み頂けると全体像が把握できますよ。
コンテナの横幅をタブレット向けに調整する方法
メディアクエリを利用したカスタマイズ方法になります。早速、タブレット表示向けにコンテナの横幅を調整してみましょう。
一例として、横幅が960px以上のタブレットからアクセスがあった場合は、コンテナの横幅を常に768pxで表示します。ただ、普通に横幅を指定するだけでは芸がありませんので、左右のマージンをオートにすることでコンテナー全体を中央表示にしています。これらは下記のCSSで可能になります。
@media screen and (min-width: 960px) {
#cc-m-container {
width: 768px;
margin: 3px auto;
}
}
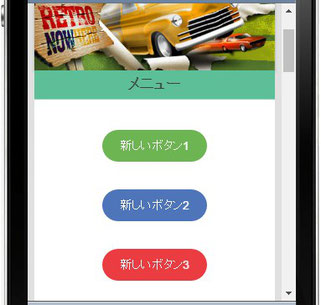
独自レイアウトをご利用の方でヘッダー画像を付けたいという方は、例えば下記CSSを上記「@media~」内の「空行」に挿入します。
ここでアップロードする画像サイズは「横幅768px・高さ190px」のものをご用意ください。
header {
height: 190px;
background: url('ここに画像名を記述') no-repeat;
background-size: 100%;
}
では、下のスライダーで違いを確認してみて下さい♪
ナビゲーションのマーカーを非表示にする
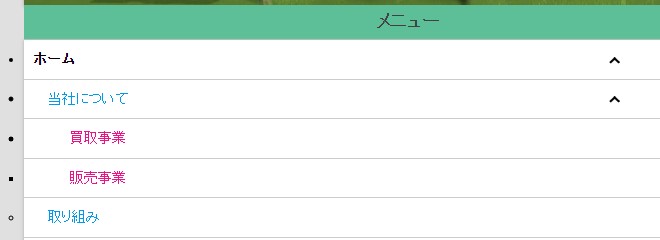
ここまでの作業を終えると気づくことがありますよね。そうなんです。メニューを開いた時に、箇条書きのマーカー(・)が各項目の左端に表示されてしまうのです。
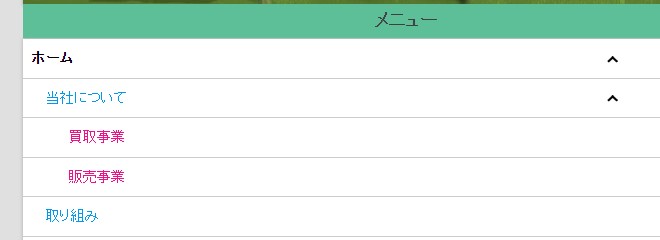
対策として、下記スタイルを指定してみてください。各ナビゲーションのマーカーが表示されなくなるはずです。
ul#mainNav1, ul#mainNav2, ul#mainNav3 {
list-style-type: none;
}
※メディアクエリ外の空行に記述するのが望ましいです。
おわりに
これまで全7回にわたり、全体の背景色、ヘッダー、見出し、ボタンなど、Jimdoのスマホテンプレートについての解説をしてきました。
最後まで全記事を読んで下さった方々、本当にありがとうございます!
当サイトが皆さまの、Jimdoスマホ・カスタマイズのお役に立てれば幸いです。