Verona(ベローナ)& カスタマイズ
【 Verona(ベローナ)の基本情報 】
| ヘッダー画像サイズ | 最大値は「横幅 950px・縦幅 300px」 |
|---|---|
| ヘッダー見出しH1 | ヘッダー画像の下側にサイト説明文などを記入可能 |
| 背景画像 | テンプレートの左右に表示 |
| ナビゲーション(第一階層) | サイト説明文の下側に横並び |
| ナビゲーション(第二階層以下) | 右側のサイドエリア |
| サイドバー | 同じく右側 |
| その他 | ナビゲーションボタン(第1階層)周辺の背景もスタイルで色調整可能 |
ベローナは、「スタイル」からグローバルナビゲーションの背景色を指定することで、ボタン部分を含んだナビ全体を帯状に表示することも可能です。また、子ページのナビがサイドバーに表示されますので、ページ数が多いサイトにもピッタリです。
全体的なレイアウトを見る限りでは、標準的というか「無難」という形容が当てはまりそう。
なので、Veronaは企業、実店舗用サイト、ネット販売業など、オールラウンドに使えるテンプレートだと思います。
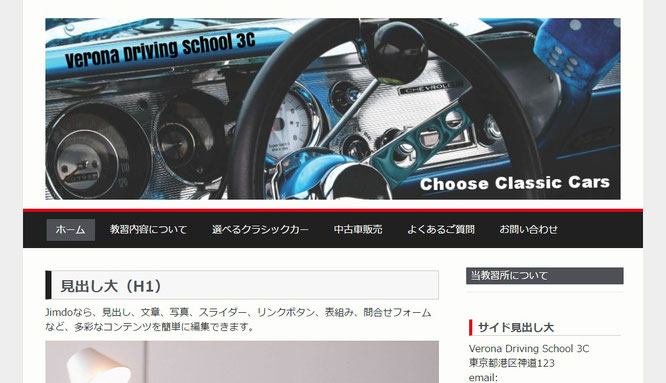
当ページで紹介しているカスタマイズ例は、クラシックカーが運転できるというドライビングスクール(自動車教習所)です^^。他にも中古車やブランド品など、高級品の買取・販売サイトにも合うよう、シックなデザインにしてみました。
あえてプチ・カスタマイズをするとしたら、ヘッダー下の余白面積を少なくすることぐらいでしょうか。このページではそんな方法も解説しています。
※カスタマイズをはじめる前に、ご利用にあたっての注意事項を最初にお読み下さい。
【2016.4.28 追記】
「Verona」がレスポンシブWebデザイン対応になりました♪
「新しいバージョンのVerona」では、メインナビゲーションの背景全体が広がっています。
また、フッター部分の見栄えが前よりも良くなっています。
ぜひ、基本編集機能の「スタイル」から任意の背景色をそれぞれに指定してみて下さい。
新・Verona用のカスタマイズ
それではレスポンシブ対応、新・Verona用のカスタマイズをご紹介します。
色々とコピペして楽しんでみましょう♪
ここで列挙したスタイルを使用することで、あなたのVeronaはより輝きを増すことでしょう。
ヘッダー画像下の空白を調整
ヘッダー画像・ページタイトル(サイト説明文)下に広がっている比較的大きな空白・余白エリアを小さくしてみます。
早速、下記のCSSを「基本設定」の「ヘッダー編集」にコピペ&保存ボタンをクリックしたら、どんなデザインになるかプレビューで確認してみて下さい。
<style type="text/css">
.jtpl-header { padding-bottom: 0; }
.jtpl-navigation { margin-top: 0; }
</style>
ナビの上側に水平線を表示する
ここまでの状態で、さらに下記のCSSを空行に指定してみて下さい。
グローバルナビゲーションの上縁に水平線が表示されて見えます。
(正確にはヘッダーの下端にボーダーが付きます)
.jtpl-header { border-bottom: solid 5px #e60012; }
見出しH1を装飾する
コンテンツとサイドバーエリアの見出しH1をそれぞれ、作成例のように装飾してみました。
お好みによってh2、h3などに変えてご利用ください。
#content_area h1 {
padding: 15px 15px 6px;
border-left: 10px solid #202020;
border-top: 1px solid #c9c9c9;
border-right: 1px solid #c9c9c9;
border-bottom: 1px solid #c9c9c9;
background: #f7f7f7;
color: #4e5056 !important;
font-size: 24px !important;
}
.jtpl-sidebar h1 {
padding: 6px 10px 2px;
border-left: 5px solid #e60012;
border-bottom: 1px solid #c9c9c9;
color: #4e5056 !important;
font-size: 18px !important;
}
「#e60012」の部分は「rgb(230, 0, 18)」にしても同じカラーになります。
グローバルナビゲーションの背景色
【全体】
#202020、または、rgb(32, 32, 32)でもOK。
【アクティブ時】
#4e5056、または、rgb(78, 80, 86)でもOK。見出しのフォントカラーと同じ色です。
サイドナビゲーションの背景色
#4e5056、または、rgb(78, 80, 86)でもOK。
旧・Veronaのカスタマイズについて
以下、ページの最後まで解説しているカイスタマイズ方法は、レイアウト変更前のVeronaにしか適用できません。予めご了承ください。

1. 横並びナビゲーションの上余白を詰める
横並びメインナビゲーションの上余白がけっこう広いと思いませんか?
では、その余白を詰めていきましょう。
まずはJimdoの管理画面で、「基本設定」→「ヘッダー編集」を開き、下記のCSSをコピーしてそこへ貼り付けます(コピペします)。次に「保存」をクリックして「キーボードのF5ボタン」を押します。
<style type="text/css">
.T210nav { margin-top: 0 !important; }
.T210header { padding-bottom: 3px !important; }
</style>

こちらが上余白を詰めた時のVeronaです。けっこう引き締まった感じになりました。
.T210nav
横並びナビゲーション部分のクラス名を表します。
.T210header
ヘッダー部分のクラス名を表します。
2. 横並びナビゲーションの下余白も詰めてみる
横並びナビゲーションの下余白をもう少し詰めたいという方もいるかと思います。
「ヘッダー編集」を開き、記述済みの<style type="text/css">と</style>の間のどこかを改行して、下記のCSSをコピペで付け加えます。次に「保存」をクリックして「キーボードのF5ボタン」を押します。
.T210content { padding-top: 3px !important; }

ナビゲーションの下余白も少し詰めることができました。これまでに入力した数値(px)は、お好みに合わせて各自調整していきましょう。
.T210content
Veronaでは、メインコンテンツ部分とサイドナビゲーション・サイドコンテンツ部分を含めた領域となります。
3. 右側のサイドナビゲーションとサイドコンテンツを左側に移動する
現時点のVeronaレイアウトでは、左側にサイドナビゲーションとサイドコンテンツがあるプリセットが選べません。
そこで、このサイド部分を左側に移動してみます。つまり、左側のメインコンテンツ部分と右側のサイド部分を左右入れ替えることになります。
「ヘッダー編集」を開き、記述済みの<style type="text/css">と</style>の間のどこかを改行して、下記のCSSをコピペで付け加えます。次に「保存」をクリックして「キーボードのF5ボタン」を押します。
.T210aside { float: left !important; }
.T210main { float: right !important; }

サイド領域とメインコンテンツ領域を左右入れ替えた状態。
.T210aside
サイドナビゲーションとサイドコンテンツ部分を含む領域です。
.T210main
メインコンテンツの領域です。
その他 CSS
最後に、Verona向けその他CSSをご紹介します。
ヘッダー部分に関するCSS
.T210header { padding-top: 0 !important; }
.T210header { border-top: solid 5px #0078ba !important; }
下記コードは、前述の「1. 横並びナビゲーションの上余白を詰める」を実行した後、
基本編集機能「スタイル」にて、ナビゲーション全体の背景色を指定してから試してみて下さい♪
.T210header { border-bottom: solid 5px #0078ba !important; }
フッター部分に関するCSS
「スタイル」にて、フッター部分のカラーを予め指定しておくと違いが分かりやすいです。
.T210footer { padding-left: 15px !important; padding-right: 15px !important; }
.T210wrapper { padding-bottom: 10px !important; }
テンプレート全体に関するCSS
下記のコードを指定後、テンプレートの最上部と最下部をプレビューにて、ご覧ください。
.T210wrapper { margin-top: 15px !important; margin-bottom: 15px !important; }