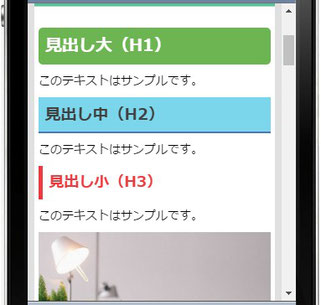
Jimdoのスマホ用テンプレートでは、ブログの見出し大・中のデザインが、基本的にはコンテンツの見出し大・中と同じ装飾となります。
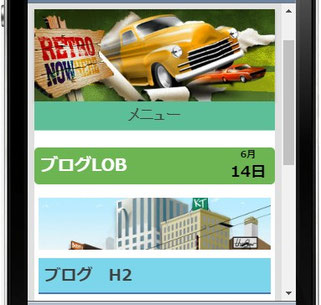
また、デフォルトでは「ブログ記事一覧のタイトルの日付」と「ブログ記事内の大見出しにある日付」が共に右側に表示されます。
これにより、横幅の広いタブレット端末などからサイトを閲覧しますと、ブログの日付だけがなぜか、右側の思いっきり離れた位置に表示されてしまいます。
このような表示が好きになれないという方は、当ページでご一緒にブログの日付を移動・変更していきましょう。



※この記事からお読みの方は、スマートフォン表示用のテンプレートを最初に読んで頂ければと思います。
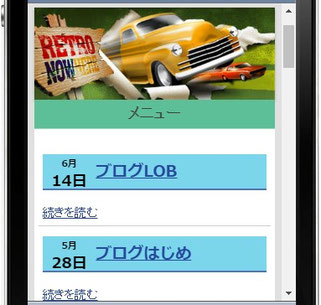
ブログタイトルの日付位置を左側に表示
ここでのCSSを適用すると、次のカスタマイズ効果があります。
カスタマイズ効果
- ブログの日付位置が右側から、左側に表示(左寄せ)されます
- 同時に、日付まわりの余白が微調整されます
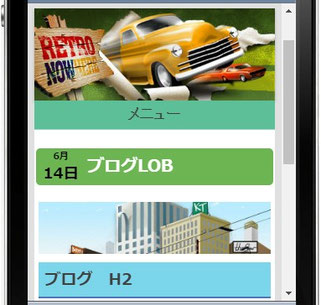
- また、ブログ記事内で大見出しの外余白が少し空きます
CSS
#tp-content .datetime {
float: left;
margin: 0.2rem 0.6rem 0.8rem;
}
#tp-content .post h1 { margin: 0.1rem; }


CSS用語について少し
【 .datetime 】:ブログの日付部分を表すクラス名です。
【 float 】:日付の回り込みを右から左に変更しています。
【 margin 】:日付の外余白は、それぞれ、上、左右、下の順に指定しています。
【 .post h1 】:ブログ記事内に表示される大見出しのことです。
どうでしたか?上手くカスタム出来ましたでしょうか?
次回は、ボタン3種類をデザインしていきます。
