
スマートフォン表示するテンプレートで、メニューとフッターを含む、全体の背景色を変更するカスタマイズ方法をご紹介します。
Jimdoのスマホ用テンプレートは、最初からメニュー・ナビゲーションが上下にスライドするトグル(toggle)になっています。なので、独自レイアウト全体のレスポンシブ化でMENU用のHTML・CSS・Scriptなどをあれこれ考える手間が省けます。
※このページから来られた方は、スマートフォン表示用のテンプレートからお読み頂くと理解が深まるかと思います。
メニューの背景色を変更する
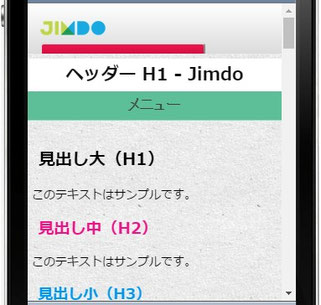
メニュー全体をもう少し引き立たせるというか、目立つようにしてみましょう。
まず、メニューの背景色をグリーン系に変え、フォントサイズを少し大きくします。文字色は黒系です。下記の2つのCSSを「デザイン」>「独自レイアウト(CSS)」の空行にコピペして使います。
.menubtn {
background: #5cbf98 !important;
}
.menubtn a {
color: #404040 !important;
font-size: 18px !important;
}


テンプレート全体の背景色を変更する
メニュー部分は他の背景と組み合わせることでその魅力が増すもの。そこで、テンプレート全体の背景色も変えてみます。
外側の背景色は、とりあえず無難な薄いグレー系に変更します。そして、コンテナーの背景色は、やはりオーソドックスなホワイトで決まりです。
コンテナとは、ヘッダー・メニュー・コンテンツ・フッター等を含んだエリア全体のことをいいます。外余白は「0.5rem」くらいでいかがでしょうか。
body.body {
background: #e0e0e0 !important;
}
#cc-m-container {
background: #ffffff;
margin: 0.5rem;
}

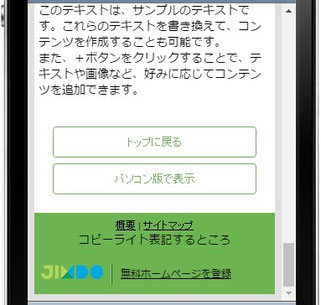
ここまでの軽作業を終えると、画像のようなレイアウト・デザインになります。
テンプレート周りがボディーの背景で囲まれて見えるはずです。
フッターに背景色を付ける
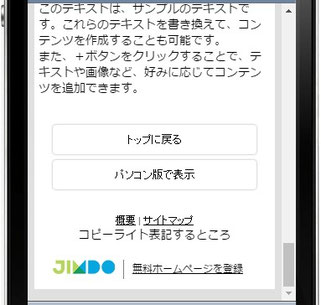
フッターエリアがやや寂しい気がするので、試しに背景色を付けてみます。
そして、せっかくなので「トップに戻る」&「パソコン版で表示」のボタン2つ(チェンジビュー)も同じカラーにしてみます。下記のCSSでこれらをまとめて指定しましょう。
footer {
background: #6db553 !important;
margin: 0 !important;
}
.tp-changeview a {
color: #6db553 !important;
border: 1px solid #6db553;
box-shadow: none !important;
}


新レイアウト(旧バージョン)でスマホ表示した時のようなフッター(?)になりました。
お好みのカラーでサイトを少しずつ彩っていくのも、楽しみがあっていいものですよね♪
いかがでしたか?
次回はメディアクエリを使ったカスタマイズ方法を解説したいと思います。
