Jimdoではなくとも、ホームページ作成において見出しが果たす役割は重要なもの。
見出しの背景色・デザインが少し変更されるだけでも、サイトイメージはがらりと変わってしまいます。
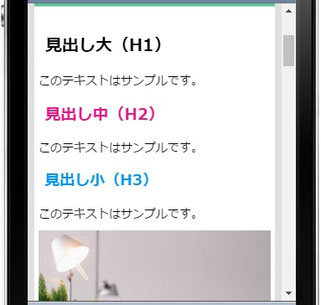
ここでは、Jimdoのスマホ表示用テンプレートにおける見出し大(H1)・中(H2)・小(H3)を装飾する方法をご紹介します。
ちなみにスペシャルレイアウトは、見出し背景が最初からカスタマイズされているものが多かったので、使ったことがある方はきっと、見出しデザインにも思い入れがあることでしょう。

※このページに迷い込まれた方は、スマートフォン表示用のテンプレートから読んでいただけると有難いです。
見出しのデザインを変える
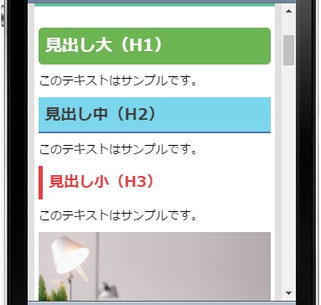
デフォルトの見出しデザインだけでは寂しすぎるという方は、見出しに少しインパクトを付けてみましょう。下記のCSS3をコピー&ペーストしてカスタマイズします。
#cc-m-container #tp-content h1 {
background: #6db553 !important;
color: #ffffff !important;
border-radius: 5px;
}
#tp-content h2 {
background: #7cd6eb !important;
color: #404040 !important;
border-bottom: 2px solid #4e75b9;
}
#tp-content h3 {
color: #eb3d41 !important;
border-left: 5px solid #eb3d41;
}


もちろん、これらのデザインは一例ですので、ご自身で他のお好きなカラーやブランドイメージに合った色などを選定して頂ければと思います。
スタイル用語のプチ・解説
【 #cc-m-container 】:body内のうち、ほぼテンプレート全体のエリアになります。
【 #tp-content 】:メインコンテンツ部分を表すID名です。
【 background 】:背景色(背景画像)を指定します。
【 color 】:文字の色を指定します。
【 border-radius 】:ここでは見出しH1の四隅を角丸にしています。
【 border-bottom 】:下線の太さ・種類(直線)・色の順に指定しています。
【 border-left 】:左垂直線の太さ・種類・色の順に指定しています。
【 !important 】:当該デザインを優先したい時に使用します。
次の記事では、ブログの日付位置を見栄え良く調整していきます。
